الفرق بين الفرونت إند (Frontend) والباك إند (Backend)
البرمجة بقت من أهم المهارات المطلوبة في العصر الحالي، وكتير من الناس اللي بتبدأ في المجال بتتلخبط بين مصطلحين مهمين جدًا: الفرونت إند (Frontend) والباك إند (Backend). في المقال ده، هنتكلم بالتفصيل عن الفرق بينهم، وهنوضح دور كل واحد، وإزاي تشتغل عليهم.

يعني إيه فرونت إند؟
الـ Frontend هو الجزء اللي المستخدم بيتعامل معاه بشكل مباشر في الموقع أو التطبيق. يعني أي حاجة بتشوفها قدامك على الشاشة من تصميم، أزرار، ألوان، تنسيقات... كل ده شغل فرونت إند.
أشهر لغات الفرونت إند:
- HTML – لبناء هيكل الصفحة.
- CSS – لتنسيق شكل الصفحة والألوان.
- JavaScript – لعمل التفاعلات والحركات في الصفحة.
أمثلة على شغل الفرونت إند:
- تصميم نموذج تسجيل دخول.
- إنشاء قوائم منسدلة.
- تغيير شكل الزر عند الضغط عليه.

كود بسيط (HTML + CSS):
<!DOCTYPE html>
<html>
<head>
<title>موقع تجريبي</title>
<style>
button {
background-color: blue;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h1>مرحبا بك في موقعي</h1>
<button>اضغط هنا</button>
</body>
</html>
يعني إيه باك إند؟
الـ Backend هو الجزء اللي المستخدم مش بيشوفه، لكنه مسؤول عن كل العمليات اللي بتحصل ورا الكواليس، زي تخزين البيانات، تسجيل الدخول، الحسابات، إدارة قواعد البيانات... إلخ.
أشهر لغات الباك إند:
- PHP
- Python
- Node.js
- Ruby
- Java
أمثلة على شغل الباك إند:
- تخزين بيانات المستخدم في قاعدة البيانات.
- التحقق من كلمة السر.
- إرسال إيميل تأكيد بعد التسجيل.

كود بسيط (باستخدام PHP):
<?php
$name = "أحمد";
echo "مرحبًا، $name!";
?>
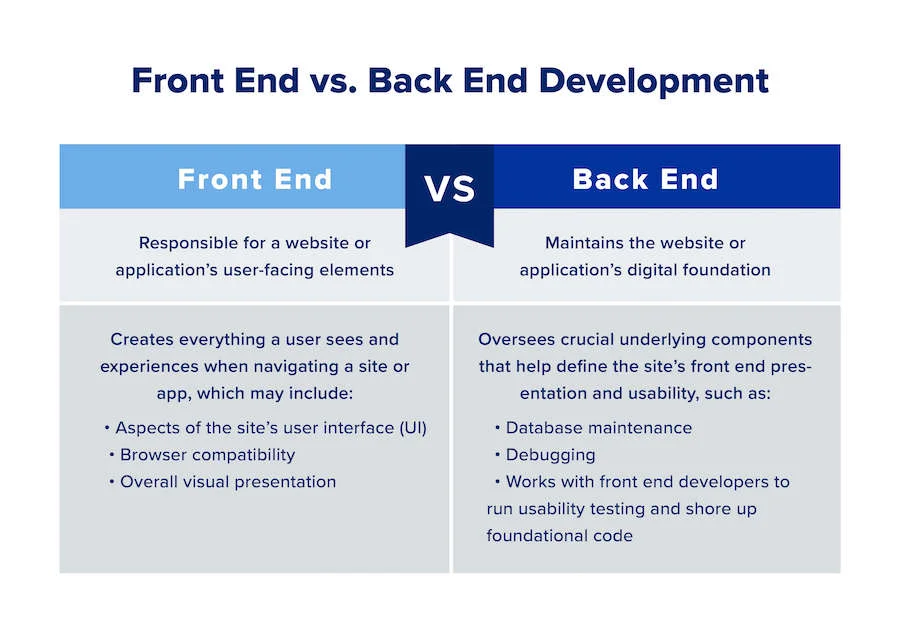
الفرق الرئيسي بين الفرونت إند والباك إند:
| المقارنة | الفرونت إند | الباك إند |
|---|---|---|
| يتعامل مع المستخدم؟ | نعم | لا (خلف الكواليس) |
| اللغات المستخدمة | HTML, CSS, JavaScript | PHP, Python, Node.js, Java |
| مسؤول عن | التصميم والتفاعل | البيانات والمنطق والتخزين |
| أمثلة | صفحة تسجيل - زر - قائمة | تسجيل المستخدم - حفظ بيانات - API |

هل أقدر أشتغل الاتنين مع بعض؟
آه طبعًا! لو اشتغلت على الفرونت إند والباك إند مع بعض، بيكون اسمك Full
